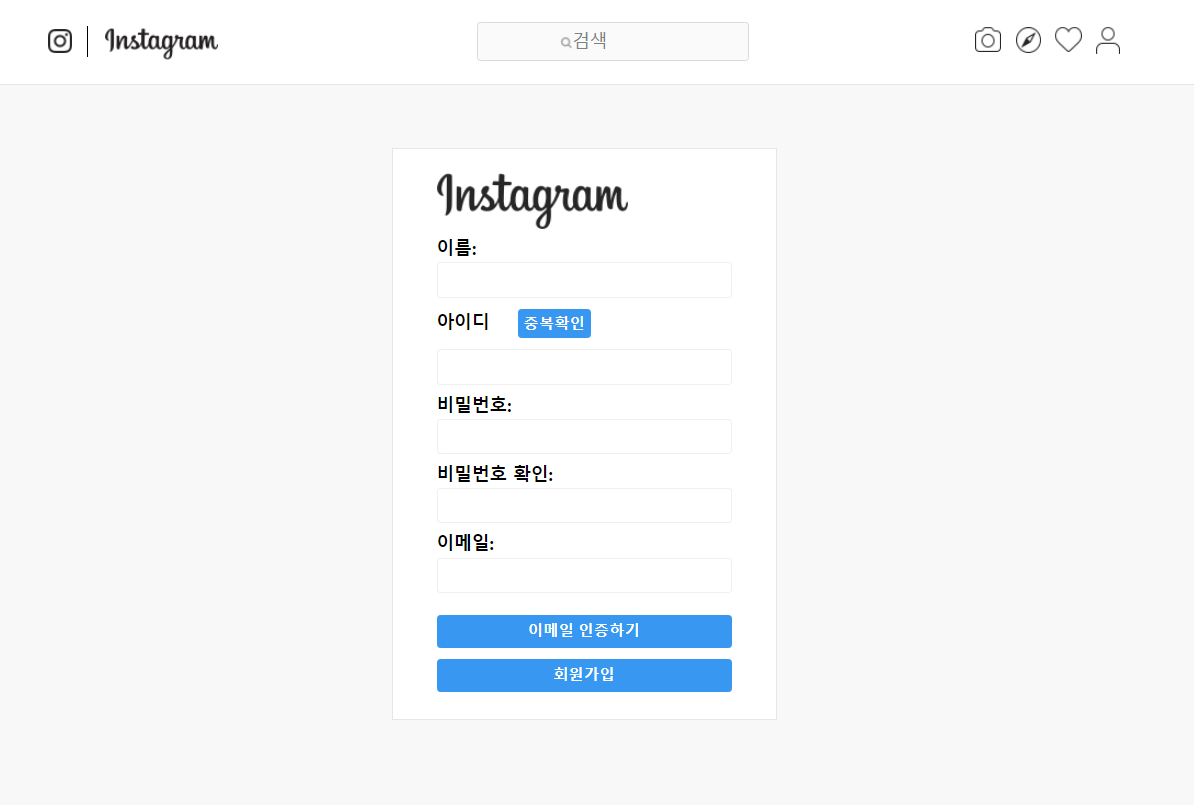
TaskHub 기술 스택1. FrontendReact:ReduxRouter2. BackendSpring Boot:Spring SecurityJPA3. DatabaseMySQL 기능로그인 : 시큐리티의 세션 기반 인증을 이용하여 로그인하고 리액트에서 세션값을 리덕스에서 관리todo : 사용자 개인의 todo 리스트 생성,저장,불러오기,삭제메시지 : 사용자 간 메시지 전송,수신,확인,삭제 동작과정메인 로그인 TODO메시지메시지 작성메시지 확인 향후보환 계획웹소켓을 추가하여 채팅기능등 여러 기능을 추가해볼생각OAuth2 로그인 추가UI 개선모바일 지원