앵커태그
하이퍼 텍스트 사용하여 클릭하면 특정 정보로 이동할수 있또록 조직된 문서
코드
<a href="#apple">alpha 부분</a> <br>
<a href="#car">car 부분</a> <br>
<h1 id="apple">alpha</h1>
<p>사과나무의 원산지는 발칸반도로 알려져 있으며 B.C. 20세기 경의 스위스 토굴 주거지에서 탄화된 사과가 발굴된 것으로 보아 서양사과는
</p>
<h1 id="car">car</h1>
<p>
교통의 발전, 마차와 마부, 마차용 말의 사라짐, 산업혁명 이후 마차가 자동차로 변할 연구를 진행하였다. 그렇게 마차가 자동차로 변했다. 이제 마차를 자동차로 변하고 마부는 운전자, 말은 자동차 움직임 기계 (특히 모터), 마차의 바퀴는 타이어, 그
</p>

apple 와 car 부분을 클릭하면 그 부분으로 이동한다
목록태그
ul 순서 없는 목록 생성
ol 순서가 있는 목록 생성
li 목록 요소 생성
<!--순서가 없는 목록-->
<ul>
<li>사과</li>
<li>바나나</li>
<li>키위</li>
</ul>
<!--순서가 있는 목록-->
<ol>
<li>사과</li>
<li>바나나</li>
<li>키위</li>
</ol>
<!--중첩리스트-->
<ul>
<li><b>과일</b>
<ol>
<li>사과</li>
<li>바나나</li>
<li>키위</li>
</ol>
</li>
<li><b>채소</b>
<ol>
<li>상추</li>
<li>당근</li>
<li>호박</li>
</ol>
</li>
</ul>
<hr>

테이블 태그
table 표사입
th 테이블 헤더부분
tr 행을만드는 태그
td 열을 만드는 태그
<table border="1">
<thead>
<tr>
<th colspan="2">지역별 홍차</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="3">중국</th>
<td>정산소종</td>
</tr>
<tr>
<td>기문</td>
</tr>
<tr>
<td>운남</td>
</tr>
<tr>
<th rowspan="3">인도</th>
<td>실론</td>
</tr>
<tr><td>다질링</td></tr>
<tr><td>닐기리</td></tr>
</tbody>
</table>
결과

border 은 테두리의 두께를 지정한다
colspan 은 열을 합치는 속성으로 뒤의 숫자는 합칠 열의 갯수를 의미한다
rowspan 은 행을 합치는 속성으로 뒤의 숫자는 합칠 의 갯수를 의미한다
미디어 태그
이미지
<img src="C:\code\Penguins.jpg" alt="펭귄" width="300">
<img src="noth" alt="펭귄" width="300">
오디오
<audio src="C:\code\Kalimba.mp3" controls="controls"></audio>
이렇게만 하면 사용하는 브라우저에 따라 제약이 생길수 있기에 각 브라우저 마다 지정하는 방식으로
<audio controls="controls">
<source src="C:\code\Kalimba.mp3" type="audio/mp3">
<source src="C:\code\Kalimba.ogg" type="audio/ogg">
</audio>
이런식으로 각 브라우저에 맞는 파일 형식을 지정해줄수 있다
비디오
<video width="300" height="300" src="C:\code\Wildlife.webm" controls></video>
비디오도 마찬가지로
<video width="300" height="300" controls="controls" poster="C:\code\hanbit_logo.jpg">
<source src="C:\code\Wildlife.mp4" type="video/mp4">
<source src="C:\code\Wildlife.webm" type="video/webm">
</video>
입력양식
-사용자에게 정보를 입력 받는 요소
-form 태그 영역을 생성하고
-input 태그를 넣어 데이터 입력 받는다
-type submit 을 이용하여 데이터 전달
method속성 입력 양식에 입력한 데이터 전달 방식
action 속성 입력 양식에 입력한 데이터를 전달하는 장소
전송 방식 get,post
get 주소에 데이터를 입력해서 전달 크기 한정됨 ,빠르다
post 비밀스러운 데이터 전달 느리다
method="get" 이렇게 사용
input 속성들
text
button
checkbox
file
hidden
image
password
radio
reset
submit
등등
label 태그 id 속성을 입력해 인풋 대그를 설명
for 속성을 연결하여 묶는 용도로 사용
예시
<form>
<input type="text" name="text" value="text"> <br>
<input type="password" name="password" value="password"><br>
<input type="file" name="file" value="file"><br>
<input type="checkbox" name="checkbox" value="checkbox"><br>
<input type="radio" name="radio" value="radio"><br>
<!--보이지 않는 입력방식-->
<input type="hidden" name="hidden" value="hidden"><br>
<!--버튼-->
<input type="button" value="button"><br>
<input type="reset" value="reset"><br>
<input type="submit" value="submit"><br>
<br>
<hr>
<!--label-->
<label for="name">이름</label>
<input id="name" type="text">
</form>
결과

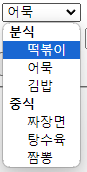
select 속성 ->option 을 이용하여 목록 만든다
multiple 을이용하면 여러개 선택가능
optgroup 태그를 사용하여 여러개의 그룹을 만들수 있다
textarea 속성 =>내부에 들여쓰기 하면 그게 입력 양식 내부에서 출력된다
코드
<select multiple>
<option>김밥</option>
<option>떡볶이</option>
<option>어묵</option>
</select>
<select>
<optgroup label="분식">
<option>떡볶이</option>
<option>어묵</option>
<option>김밥</option>
</optgroup>
<optgroup label="중식">
<option>짜장면</option>
<option>탕수육</option>
<option>짬뽕</option>
</optgroup>
</select>
결과


fieldse 태그
legend 태그
이 두 태그로 묶을수 있다
<fieldset>
<legend>회원가입</legend>
</fieldset>
안의 내용물의 이렇게 묶을수 있다

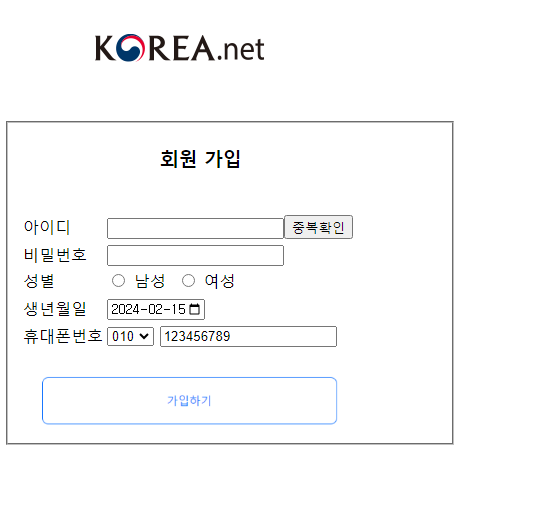
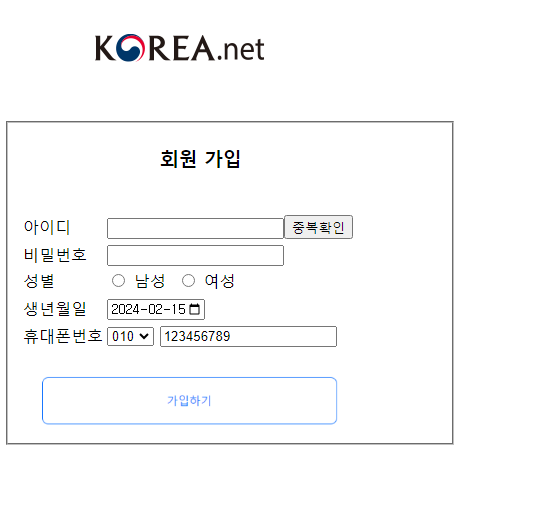
2일동안 배운걸로 제작한것

기능은 없고 저기 코리아 이미지를 클릭하면 한국 https://www.korea.net/ 으로 연결된다