오늘로 코스타(kosta) 교육 3일차이다 생각 이상으로 진도가 빨라 복습은 꼭 필요하다고 생각한다
문서의 구조화
공간 분할 태그
div 블록 형식으로 공간을 분할할수 있다
span 인라인 형식으로 공간분할
블록이란 -> 그 컨텐츠가 차지하는 줄의 모든 영역을 가진다
(각 태그가 한 행을 모두 차지한다)
인라인 -> 자기나 나오는 컨텐츠 범위까지만 영역을 가지다\
코드
결과

시맨틱 태그
시맨틱 태그는 콘텐츠의 의미를 설명하는 태그 코드를 읽기 싶게 해주면 지능형 웹에 유리하다
header - 머리말
nav - 하이퍼링크 모음
aside - 옆에 위치하는 콘텐츠를 담는 태그로, 페이지 콘텐츠를
제외한 콘텐츠를 정의합니다
section - 태그는 문서의 부분을 의미하는 태그로,
기본 콘텐츠 내의 특정 주제 또는 부제목과 관련된 주제별 콘텐츠 그룹을 정의합니다
article -독립적인 글을 다루는 데 사용하는 태그입니다.
footer - 꼬리말
코드
css
선택자
h1 { color : red;}
여기서 h1은 선택자 color 스타일 속성 red 속성값 이라 한다
선택자의 종류는 여러가지로 있고 아래와 같이 사용할 수 있다.
=> 아이디 선택자를 사용하기 위해
body 부분에서 태그 에 id 값을 넣어줘야한다
클래스 선택자 선언하는방법
속성 선택자 선언 방법은 태그[속성]

후손과 자손 선택
후손 선택자란
headaer 아래 h1 자손이라 하고 h2는 후손이라고 한다
간단히 말해 바로 자기 아래에있으면 자손 , 자기 아레에 포함 되어 있다면 후손이다
후손 선택자는 header(공백)h1 =>으로 공백을 기준으로 선언할수 있다
자손 손택자는 공백 대신 > 이 기호를 이용하여 선언한
반응 선택자
사용자 반응으로 생성되는 특정한 상태 선택
:hover 사용자가 마우스 커서를 특정 태그위로 올릴때
:active 특정 태그를 마우스로 클릭할때
등이 존재
상태 선택자 : 입력 양식의 상태를 선택
:checkend 체크박스 라디오 박스 선택되어있는지
:focus 마우스가 클릭되어 반짝 반짝하고 있는걸 포커스 상태
:enabled (활성) 입력할수 있는 상태
:disabled (비활성) 입력할수 없는 상태
=> input 칸이 사용가능하면 흰색 불가능하면 회색이고 input 칸에 포커스 하면 오렌지색으로 바뀐다
구조 선택자 : 특정한 위치에있는 태그를 선택
:first-child 형제 관계에서 첫번째로 등장하는 태그 선택자
:last-child 형제 관계에서 마지막으로 등장하는 태그 선택자
:nth-child(수열) 형제관계에서수열로 태그를 선택
:nth-last-chile(수열) 뒤에서 수열로 태그를 선택

이미지 넣기 배경에

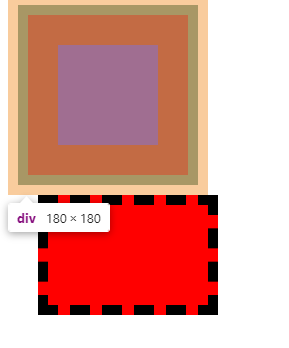
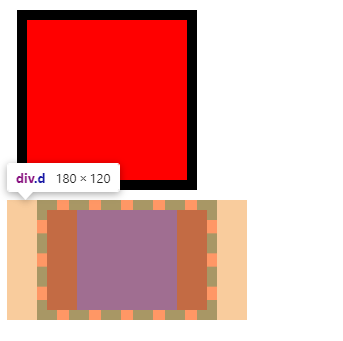
박스

div 크기는 100*100으로 설정 했지만 패딩 30 ,border 10 으로설정하여
div 크기 + 2(padding +border +margin+) 으로 크기를 구할수 있다 다만 이 그림에서는 마진의 값이 빠진 크기이다

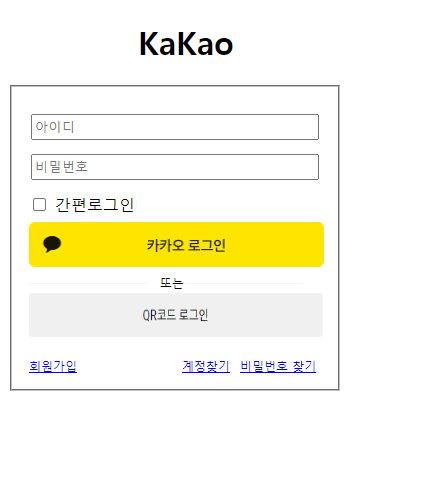
오늘까지 배워본것들을 이용하여 제작해본 웹페이지

'html,css,js 공부' 카테고리의 다른 글
| 반응형 웹 만들어보기 (0) | 2024.02.21 |
|---|---|
| (2024 02 21)html,css 5일차 (0) | 2024.02.21 |
| (2024 02 20) html,css 4일 (1) | 2024.02.21 |
| (2024.02.15)2일차 html (0) | 2024.02.16 |
| (2024.02.14) 1일차 html (1) | 2024.02.14 |